
Bezpośrednim konkurentem Bracketsa na rynku edytorów dla programistów jest Atom.io — program stworzony przez GitHuba, zapewniający integrację z największym serwisem Git na świecie. Dzisiaj pokażę Ci, jak dobrze skonfigurować Atom.

Pobierz aplikację ze strony Atom.io. Atom instaluje się automatycznie po uruchomieniu instalatora, wystarczy chwila cierpliwości.
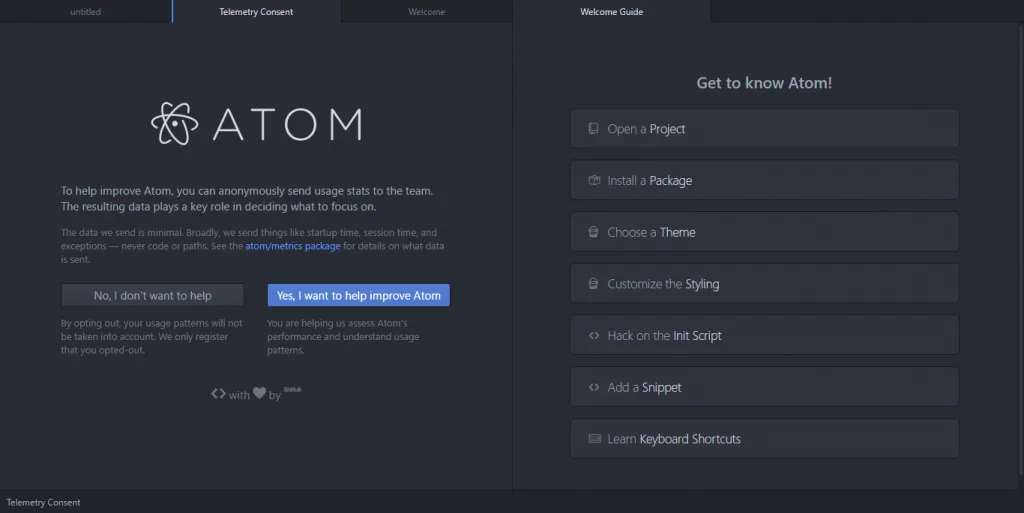
Możesz zezwolić lub odmówić, aby program wysyłał do twórców dane telemetryczne dotyczące m.in. czasu startu, długości sesji czy błędów.

Wbudowane wtyczki (Core Packages) są dostępne w ustawieniach ([Ctrl] + [,]) w zakładce Packages. Dużą część z nich można wyłączyć, by nie obciążały edytora przy starcie. Możesz na pewno wyłączyć te wtyczki, które dotyczą języków, z których nie korzystasz.
Ta zakładka również znajduje się w Ustawieniach pod nazwą Themes. Domyślne ustawienia są moim zdaniem w porządku. Możesz ustawić osobno motyw i podświetlenie składni.
Instalację wtyczek, szablonów i ustawień podświetlania składni polecam dokonywać przez Ustawienia, w zakładce Install.
Emmet jest jednym z najpopularniejszych rozszerzeń do webdevu we wszystkich edytorach oraz IDE. Pozwala on na pisanie skrótów selektorów, które automatycznie są konwertowane na pełny kod.
Instalacja: wpisz w wyszukiwarce instalatora Emmet i zainstaluj wtyczkę. Użycie: wpisz skróty selektorów, jakich chcesz użyć i naciśnij [Tab]. Pełna lista skrótów: Emmet Cheat Sheet
Twój kod bardziej przypomina krzak niż pięknie poukładany ciąg linii z odpowiednimi wcięciami? Nic nie szkodzi, Beautify poukłada za Ciebie tabulacje i entery. Tylko następnym razem postaraj się napisać taki kod, do którego nie będzie potrzeba poprawy wielu wierszy ;)
Instalacja: wpisz w wyszukiwarce instalatora atom-beautify i zainstaluj wtyczkę. Użycie: użyj kombinacji [Ctrl] + [Alt] + [B].
Tak, jak w przypadku Bracketsa, domyślnie edytor pokazuje jedynie rozszerzenia plików. Dla szybszego rozeznania co to za typ pliku, warto doinstalować wtyczkę File Icons.
![]()
Instalacja: wpisz w wyszukiwarce instalatora file-icons i zainstaluj wtyczkę.
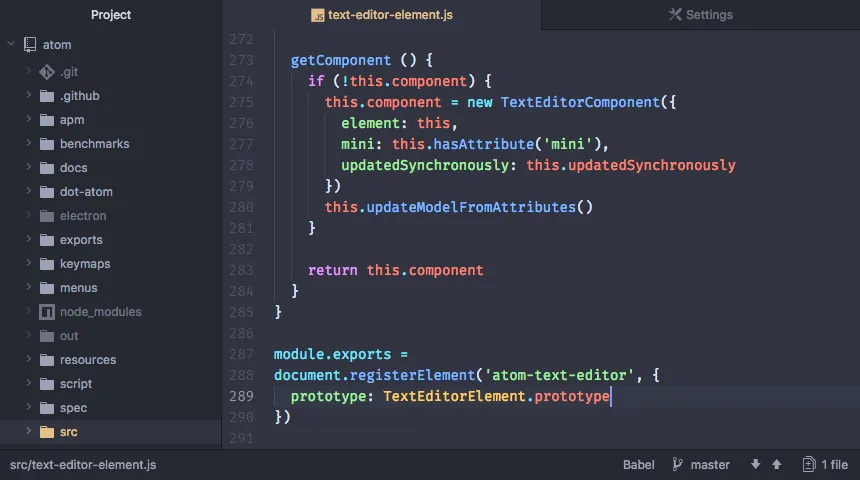
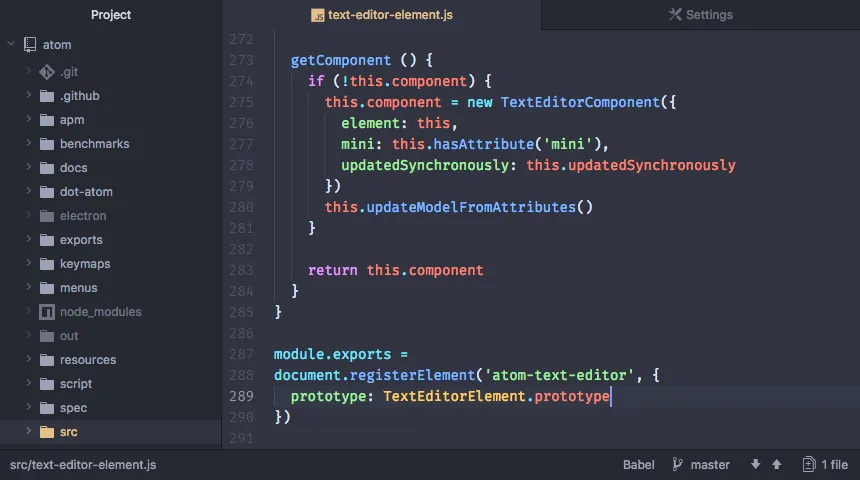
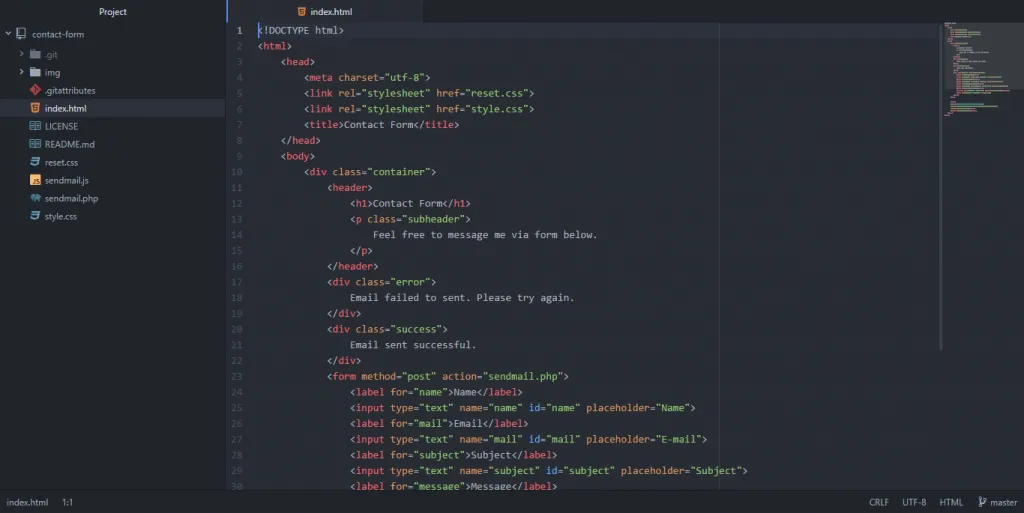
Ponieważ Atom jest produktem GitHuba, nie dziwi wbudowana obsługa Gita. Na bieżąco na pasku obok numeru linii widzimy które wiersze zostały zmodyfikowane, a które dodane. W prawym dolnym rogu wyświetlana jest informacja o aktualnej gałęzi (branch) i ilości dokonanych zmian.

Jeśli potrzebujesz jeszcze więcej Gita w Atomie, skorzystaj z wtyczki Git-Plus, która pozwoli Ci m.in. commitować zmiany bez użycia konsoli, z poziomu Command Palette ([Ctrl] + [Shift] + [P]).
Instalacja: wpisz w wyszukiwarce instalatora git-plus i zainstaluj wtyczkę. Użycie: przez Command Palette wybierz odpowiednią opcję.
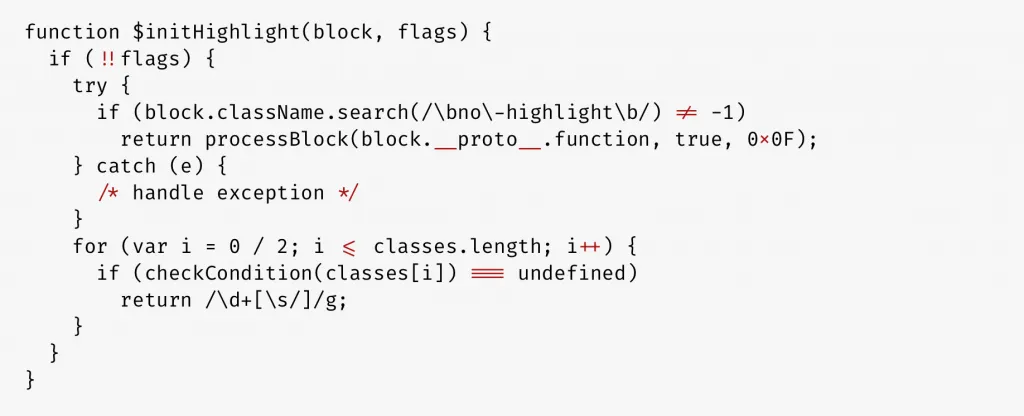
Fira Code to font typu monoscape, zaprojektowany do używania w edytorach dla programistów. Jego największą zaletą jest graficzna “ludzkie” podejście do wyświetlania znaków równości, porównań czy większości/mniejszości:

Instalacja: pobierz paczkę ZIP z fontem i zainstaluj go do systemu. Następnie skonfiguruj prawidłowe wyświetlanie znaków w edytorze — zobacz instrukcję pod tym linkiem: github.com/tonsky/FiraCode/wiki/Atom-instructions.
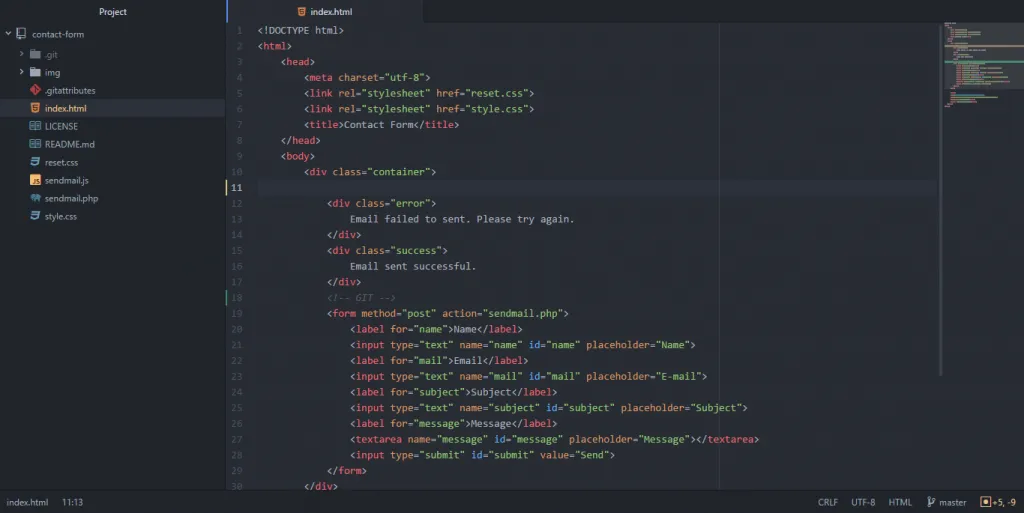
Minimap jest przydatną wtyczką, pokazującą jak mniej więcej zbudowany jest nasz plik (wraz z wcięciami i kolorowaniem składni) oraz w którym jego miejscu jesteśmy. Posiada również wiele innych wtyczek rozszerzających jego możliwości, jak na przykład minimap-git-diff, który na minimapie pokazuje dokonane zmiany, które będą miały swoje odzwierciedlenie w commicie na Gita.

Instalacja: wpisz w wyszukiwarce instalatora minimap i zainstaluj wtyczkę. Użycie: aby zwinąć lub pokazać minimapę, kliknij w obszarze kodu prawym przyciskiem myszy i wybierz Toggle Minimap.
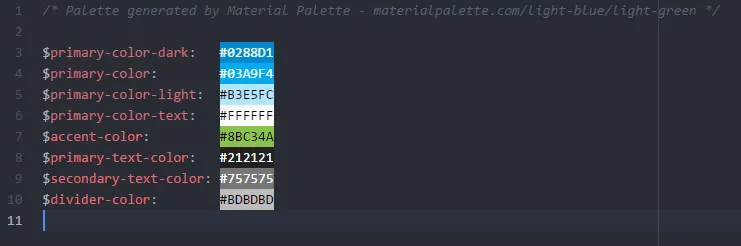
Pigments, podobnie jak Color Highlighter dla Brackets, koloruje użyte w pliku arkusza styli (CSS, LESS, SASS, SCSS, Stylus) wartości lub słowa kluczowe na kolory, które sobą reprezentują.

Instalacja: wpisz w wyszukiwarce instalatora pigments i zainstaluj wtyczkę.
Tak skonfigurowany Atom pozwala na szybką komfortową pracę z kodem.